今回は2コマ使ってマイコンとは何か~ESP32のコード実行までを扱います。
この記事はWindowsPC向けです。また、自動翻訳は使わないようにしてください。
課題1
- 今見えている範囲で、マイコンが使われている製品をいくつでも挙げよ。
マイコンとは
マイコンとは、最近のほとんどの冷蔵庫や洗濯機など電気機器に組み込まれた、その電気機器を制御するための電子部品を指します。
電気機器を制御するための小さなコンピュータで、マイクロコントローラやMCU(Micro Controller Unit)やマイクロコンピュータとも呼ばれます。
マイコンの搭載された炊飯器では、ボタンを押すだけでご飯を炊くことができます。これは、ボタンを押す操作(入力)に対して、ご飯を炊くためのヒーターを通電(出力)するというプログラムがマイコンに組み込まれているからです。
試作用マイコンの種類
試作用マイコンは目的や用途別に様々な種類が存在します。下記に一部を紹介します。
 |  |  |
| Intel Edison | ARM mbed | Arduino |
 |  |  |
| Raspberry Pi | BeagleBone | IchigoJam |
この中だとArduinoとRaspberry Piは汎用性が高く、幅広く使われています。どんなところで使われているか実用例を見てみましょう。
実用例
試作用マイコンがどのように使われているかをいくつか紹介したいと思います。
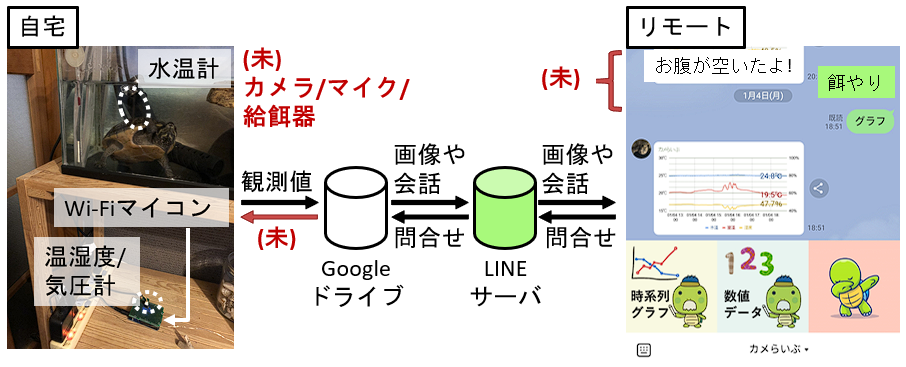
ペット見守りbot
水温や気温、湿度をセンサで観測し、それらのデータをリモートで確認することができるものです。事例ではカメですが、センサを変えることで様々な動物に対応が可能です。

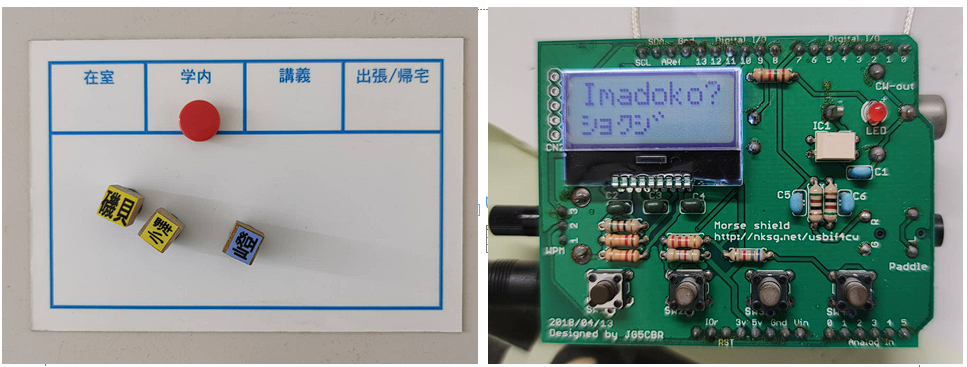
行き先表示のデジタル・ネットワーク化
先生たちの居室の扉を見ると、左下のボードが貼ってあると思います。これを見ることで先生の動向が分かりますが、現地まで行くのはなかなかに大変です。

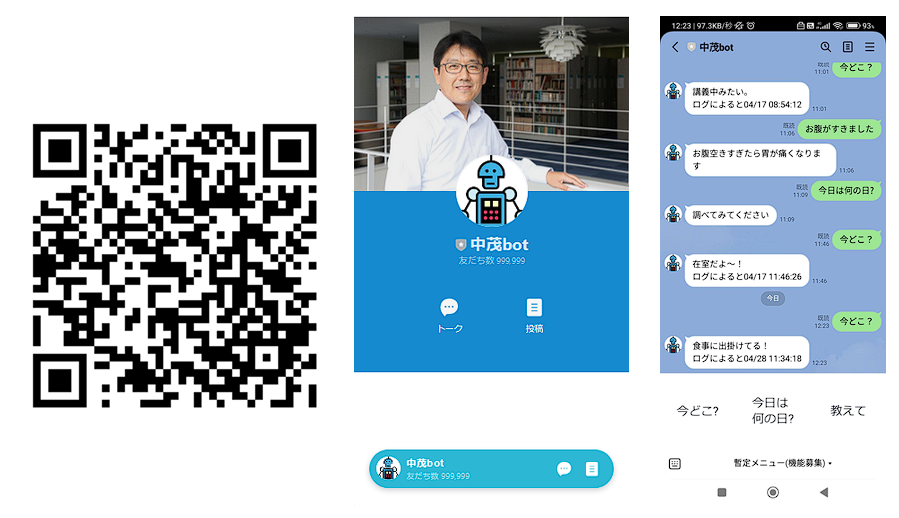
そこでマイコンで行き先を管理し、LINEでどこに居るかを調べられるようなシステムを当研究室では採用しています。
下のQRコードを読み取り、トーク画面の「今どこ?」をタップすると現在の状況が分かる仕組みです。

くら寿司の会計システム
くら寿司では会計のシステムにRaspberry Piが使われています。各席レーンの上流と下流にカメラ付きRaspberry Piを配置し、お皿を取ったかどうかを判別する仕組みが2020年から採用されました。


今では店舗内ディスプレイやテイクアウトシステムにもRaspberry Piが活用されているみたいです。
北九州高速鉄道株式会社のデジタルサイネージ
北九州高速鉄道株式会社では列車発着の掲示板にRaspberry Piを採用しています。
Raspberry Piは安定性が高いため、屋外で使用してもシステムが落ちにくいほか、壊れてしまっても安価で修理コストが低いことが理由で採用されたようです。

このように、試作用マイコンは個人開発に用いられるだけでなく、企業のシステムに組み込まれるケースもあります。ぜひ身の回りでどんなマイコンが使われているかを調べてみましょう。
Arduinoとは


Arduinoは、電子工作初心者から上級者まで幅広く活用されているオープンソースのプロトタイピング・プラットフォームです。
汎用マイコンを搭載した試作用ボードで、開発環境が無料でマルチプラットフォームに対応しています。PCとシリアル通信で接続できるため、別途プログラマ(書き込み機)を用意する必要がありません。
また、本体ボードに加えさまざまな機能を持つシールド(拡張ボード)が充実しています。センサーやモーター、ディスプレイなどを自在に組み合わせられるため、目的に合わせた電子工作を行うことができます。
さらに、ライブラリが豊富なため初心者でも比較的簡単にArduinoを動かすことができます。インターネットから既存のコードをコピー&ペーストするだけでも、動作させることが可能です。
Arduinoは本来、学生が「モノづくり」を体験できるようにと考案されました。センサーでデータを読み込み、自分でコードを書いて何かを動かすことで、プログラミングの面白さを実感できるのが魅力です。
Arduinoの種類
Arduinoにはいくつかの種類が存在します。
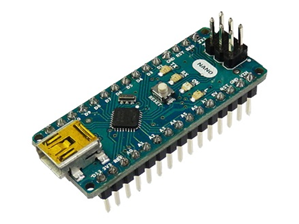
上段はArduinoシリーズです。Arduino UNOが良く使われる機種です。Arduino NANOはボード長が43mmしかなく、小さい装置を開発するのに適しています。
下段は互換機です。Arduinoはオープンソースなので、自由に使用、変更、再配布ができます。そのため、構成や機能を改変し、ニーズに合った製品を発売する企業が多く存在します。
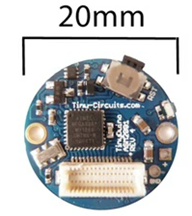
ESP-WROOM-02はArduinoに搭載されていないwifiアンテナが搭載されています。ATtiny10は画像だと大きく見えますが、米粒程度の大きさしかないマイコンになっています。
 |  |  |  |
| Arduino UNO | Arduino MEGA | Arduino Micro | Arduino NANO |
 |  |  |  |
| Gamebuino | TinyDuino | ESP-WROOM-02 | ATtiny10 |
ESP32とは
ESP32はEspressif社(エスプレッシフ)が提供するwifiとBluetoothを内蔵するマイコンです。他にも内蔵温度センサやホールセンサ、SDカードスロットなど機能がたくさん搭載されていますが、1000円程度で買うことができます。
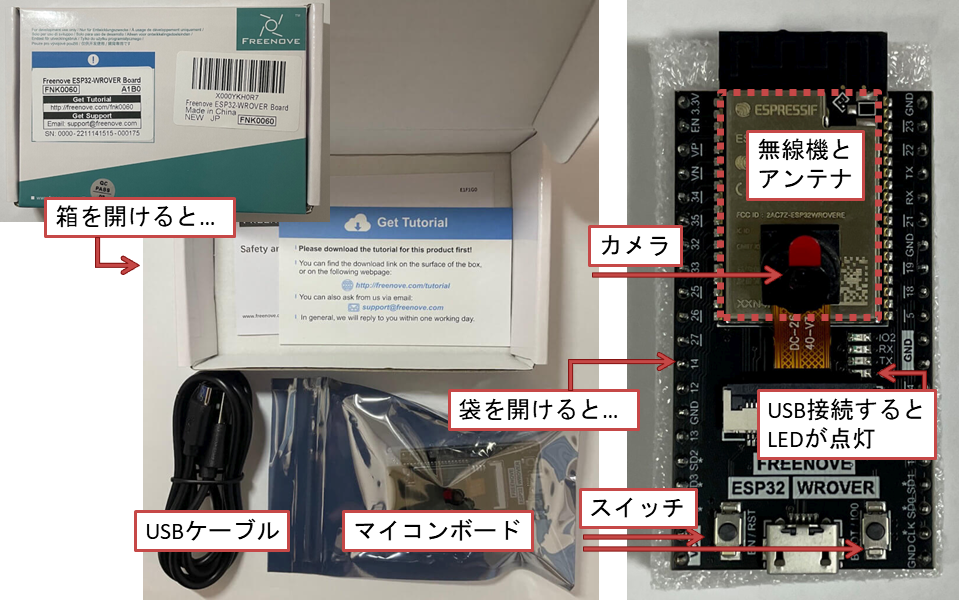
今回配布しているものはカメラ付きの少し高機能なものになっています。

箱の中にはUSBケーブルとマイコンが同梱されています。マイコンを詳しく見ると、無線機やスイッチ、マイコンチップが表面実装されています。
USB端子部とカメラのフラットケーブルの扱いには注意しましょう。
ESP32について少し知ったところで、マイコンにコードを書き込む準備をしましょう。
COMポート番号を確認
Arduino IDEと接続したESP32がどの通信経路を使うかの設定をします。
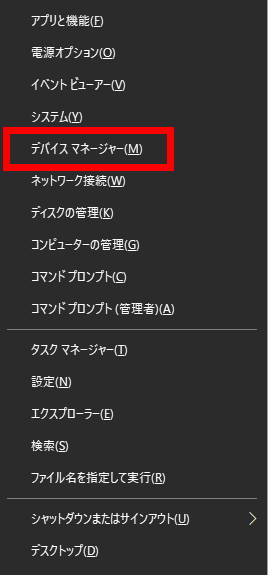
- スタートボタンを右クリック(もしくはWindowsキー + Xキーを同時押し)
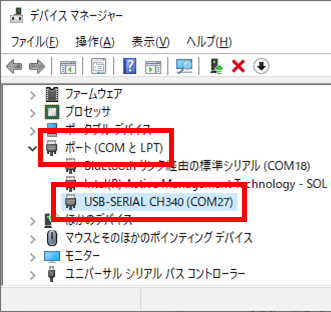
- 表示されるメニューの中から「デバイスマネージャー」を選択
- 「ポート(COMとLTP)」のプルダウンをクリック
- USB-SERIAL CH340の項目のCOMに続く番号を確認(図ではCOM27)
USB-SERIAL CH340の項目が表示されない場合はこちら


ポートとボードを設定
- Arduino IDEを起動
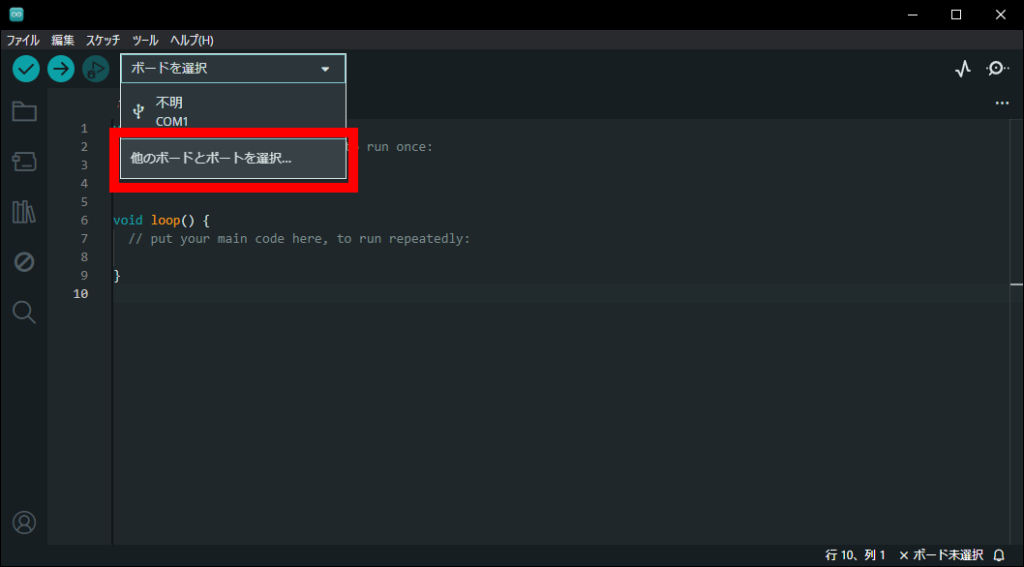
- 「ボードを選択」をクリック
- 「他のボードとポートを選択…」をクリック

- ボードの検索窓に「ESP32 Wrover Module」と入力し、検索結果をクリック
- ポートは前項で調べたCOMポート番号をクリック
- ボード・ポート共にチェックがついたらOKをクリック
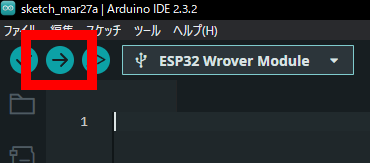
- 図のように赤枠が「ESP32 Wrover Module」となっていれば成功
これでマイコンボードの書き込みができる状況になりました。
Lチカ
- 下記のコードをコピーし、アスタリスク(*)の部分を修正する
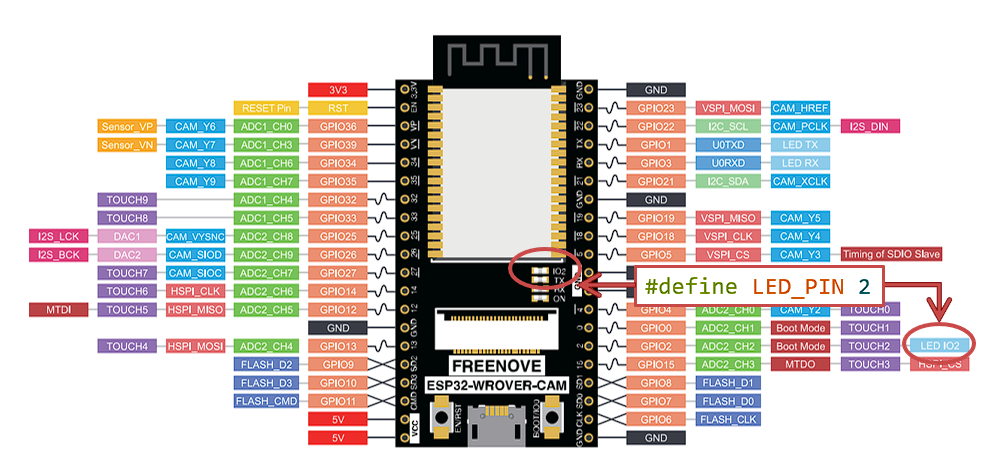
#define LED_PIN * // LEDのピン番号2を指定
void setup()
{
pinMode(LED_PIN, OUTPUT); // LEDピンを出力に設定
}
void loop()
{
digitalWrite(LED_PIN, HIGH); // LEDピンをHighレベルに設定
delay(***); // 500ms待機
digitalWrite(LED_PIN, LOW); // LEDピンをLowレベルに設定
delay(***); // 500ms待機
}- 修正が終わったらマイコンボードに書き込み

error “exec: ”cmd”: executable file not found in %PATH%と出る場合はこちら
”gen_esp32part.py:517: UnicodeWarning: ~”という表示は問題ありません。
うまくいくとESP32に搭載されているLEDが点滅します。
なぜLEDが点滅するのでしょうか。

図を見ると、2番ピンはLED IO2と接続されています。よって、LEDピンをLow/Highに切り替えるごとに点灯/消灯を切り替えることができます。
課題2
- 航空機のストロボライト風に、点滅周期に対してごく短い点灯を繰り返すスケッチを作成せよ
- 質問、意見、感想があればコード内のコメントに記載すること
※参考映像
スマホでLチカ
ESP32にはwifiアンテナが搭載されているので、http通信経由でマイコンを操作することが可能です。今度はブラウザ画面でLEDを操作できるようにしていきます。
モバイルホットスポットの準備
まずはESP32をインターネットに接続するためのアクセスポイントを設定します。
- 設定を開く(もしくはWindowsキー + Iキーを同時押し)
- 「ネットワークとインターネット」をクリック
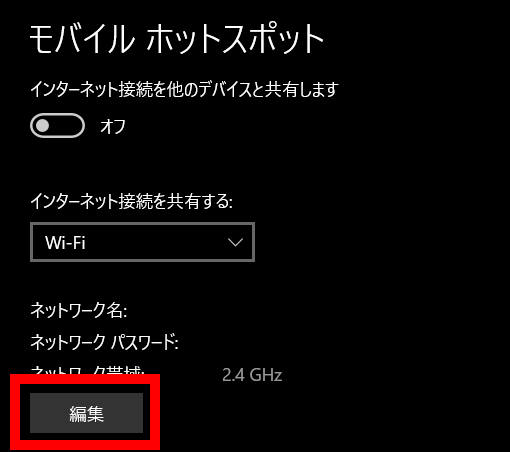
- 「モバイルホットスポット」をクリック
- 「編集」をクリック

- それぞれの項目を以下のようにする
※ネットワーク帯域は必ず2.4GHz
| ネットワーク名 | 学籍番号 |
| ネットワークパスワード | 今日の日付(例:20240401) |
| ネットワーク帯域 | 2.4GHz |
- モバイルホットスポットを「オン」にする
モバイルホットスポットは次の項でも使用するので、授業中はオンのままにしておいてください。PCをシャットダウンすると自動でオフになるので、後始末は気にしなくてもOKです。
ESP32の準備
- 「ファイル」>「新規スケッチ」をクリック
- 以下のコードをArduino IDEにコピーして書き込み
※ssidとpasswordは自分のものに書き換えること
#include <WiFi.h>
// Wi-Fiネットワークの名前(SSID)を設定
const char *ssid = "学籍番号";
// Wi-Fiネットワークのパスワードを設定
const char *password = "今日の日付";
// ポート番号80でサーバーを作成
WiFiServer server(80);
void setup()
{
// シリアル通信を開始し、転送速度を115200bpsに設定
Serial.begin(115200);
// GPIO 2をデジタル出力に設定
pinMode(2, OUTPUT);
// 10ミリ秒待機
delay(10);
// シリアル通信ウィンドウに改行を出力
Serial.println();
Serial.println();
// 接続しようとしているネットワークの名前(SSID)を表示
Serial.print("Connecting to ");
Serial.println(ssid);
// Wi-Fiネットワークに接続
WiFi.begin(ssid, password);
// Wi-Fiネットワークへの接続が確立するまで待機し、待機中はドットを出力
while (WiFi.status() != WL_CONNECTED)
{
delay(500);
Serial.print(".");
}
// 接続が確立したら改行を出力
Serial.println();
Serial.println("WiFi connected.");
// 割り当てられたIPアドレスを表示
Serial.println("IP address: ");
Serial.println(WiFi.localIP());
// サーバーを開始
server.begin();
}
int ledState = LOW; // LEDの状態を保持する変数を初期化
void loop()
{
// クライアントからの新しい接続を待つ
WiFiClient client = server.available();
// クライアントが接続してきたら
if (client)
{
Serial.println("New Client.");
String currentLine = ""; // 受信したデータを一時的に保持する変数
// クライアントが接続されている間
while (client.connected())
{
// クライアントからデータが送られてきたら
if (client.available())
{
char c = client.read(); // 1文字読み込む
Serial.write(c); // シリアル通信ウィンドウに受信した文字を出力
// 受信した文字が改行('\n')の場合
if (c == '\n')
{
// 今までの行の長さが0の場合
if (currentLine.length() == 0)
{
// HTTPレスポンスヘッダを送信
client.println("HTTP/1.1 200 OK");
client.println("Content-type:text/html; charset=utf-8");
client.println();
// HTMLコンテンツを送信
client.println("<!DOCTYPE HTML><html><head><style>");
client.println("a {position: fixed; top: 50%; left: 50%; transform: translate(-50%, -50%); padding: 20px; background-color: blue;}");
client.println("</style></head><body>");
client.print("<a href=\"/led\">LED切り替え</a><br>");
client.println("</body></html>");
// データ送信が終わったらループを抜ける
break;
}
// 今までの行の長さが0でない場合
else
{
currentLine = ""; // 行を初期化
}
}
// 受信した文字が改行('\r')でない場合
else if (c != '\r')
{
currentLine += c; // 受信した文字を行に追加
}
// 受信したURLが"/led"の場合
if (currentLine.endsWith("GET /led"))
{
// LEDの状態を反転
ledState = !ledState;
digitalWrite(2, ledState);
}
}
}
// クライアントとの接続を切断
client.stop();
Serial.println("Client Disconnected.");
}
}
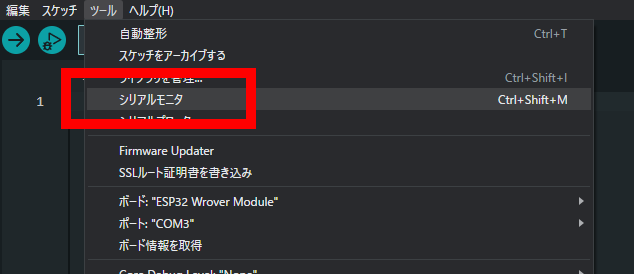
- 「ツール」>「シリアルモニタ」をクリック

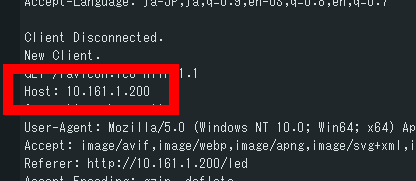
- シリアルモニタに出力されているIPアドレスにブラウザからアクセス

- アクセスすると画面中央に「LED切り替え」が表示されるので、クリックする

うまくいくと、押すたびに点灯と消灯を切り替えることができます。
課題3
- IDEとは何か。また、IDEにはどのような機能が含まれているか
- 可能であればIDEを使うことメリットを含めて説明せよ
スプレッドシートとの連携
http通信ができるということは、既存のwebサービスとの連携ができるということです。今回は例として、スプレッドシートとの連携をしていきます。
スプレッドシートの準備
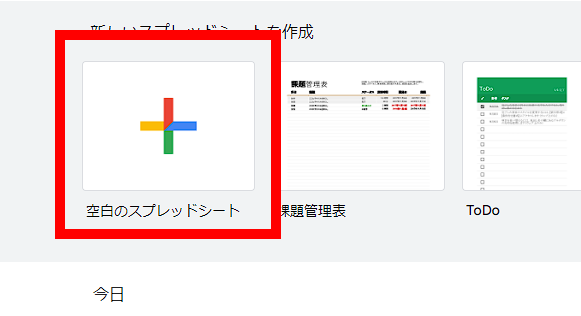
- Googleスプレッドシートにアクセス
- 「空白のスプレッドシート」をクリック

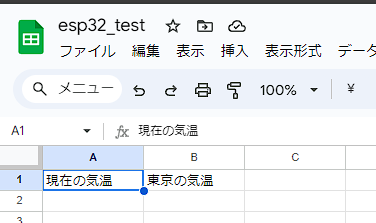
- 「無題のスプレッドシート」を「esp32_test」に変更
- A1セルに「現在の気温」、A2セルに「東京の気温」と入力

- シート名を「test」に変更

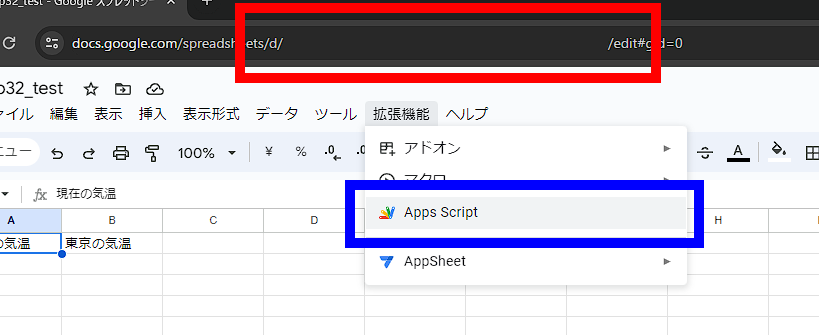
- URLの「~/d/」と「/edit~」の間に挟まれているスプレッドシートIDをコピー
- コピーできたら「拡張機能」>「Apps Script」をクリック

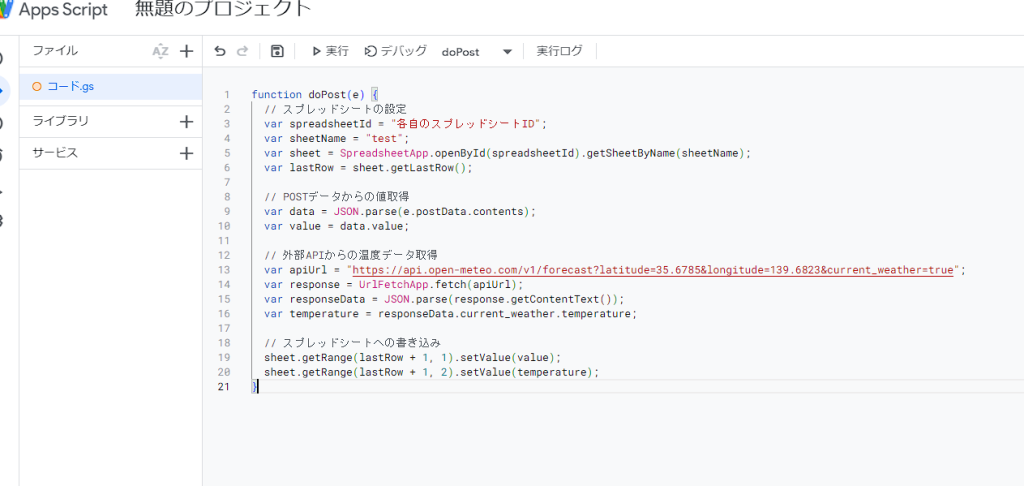
- 以下のコードをコピーして貼り付ける
※スプレッドシートIDは各自のものに書き換えること
function doPost(e) {
// スプレッドシートの設定
var spreadsheetId = "スプレッドシートID";
var sheetName = "シート名";
var sheet = SpreadsheetApp.openById(spreadsheetId).getSheetByName(sheetName);
var lastRow = sheet.getLastRow();
// POSTデータからの値取得
var data = JSON.parse(e.postData.contents);
var value = data.value;
// 外部APIからの温度データ取得
var apiUrl = "https://api.open-meteo.com/v1/forecast?latitude=35.6785&longitude=139.6823¤t_weather=true";
var response = UrlFetchApp.fetch(apiUrl);
var responseData = JSON.parse(response.getContentText());
var temperature = responseData.current_weather.temperature;
// スプレッドシートへの書き込み
sheet.getRange(lastRow + 1, 1).setValue(value);
sheet.getRange(lastRow + 1, 2).setValue(temperature);
}
以下の画像のようになっていればOK

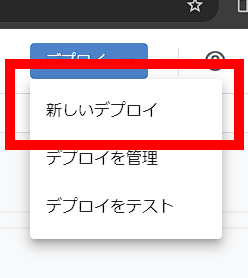
- 画面右上の「デプロイ」>「新しいデプロイ」をクリック

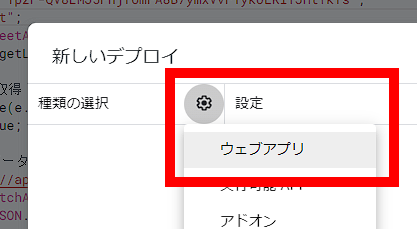
- 歯車をクリック
- ウェブアプリをクリック

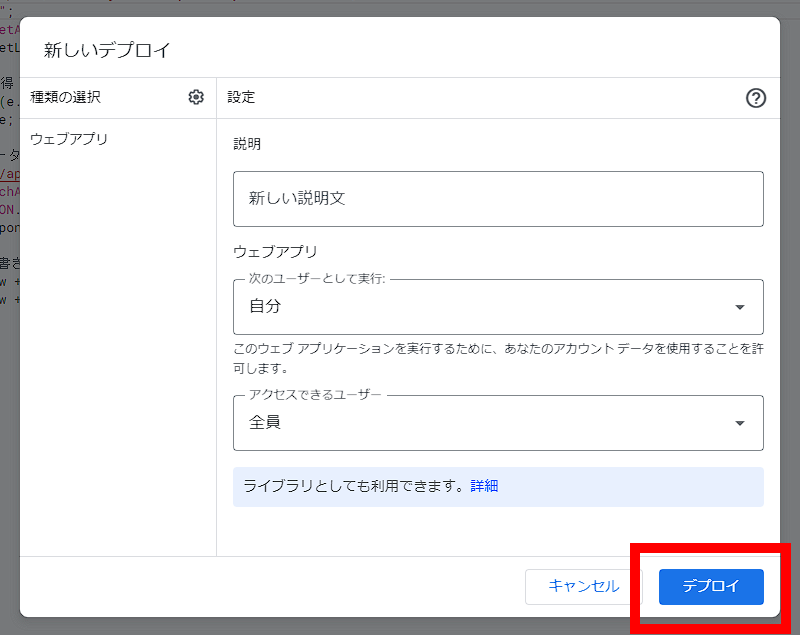
- 以下の表のように内容を変更する
| 説明 | 空欄 |
| 次のユーザーとして実行 | 自分 |
| アクセスできるユーザー | 全員 |
- 「デプロイ」をクリック

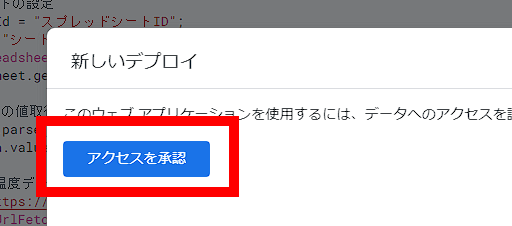
- アクセスを許可するかの項目に対して、「アクセスを承認」をクリック

- アカウント選択画面が表示されるので、スプレッドシートを保存しているアカウントを選択
- ログインを求められたらパスワードを入力
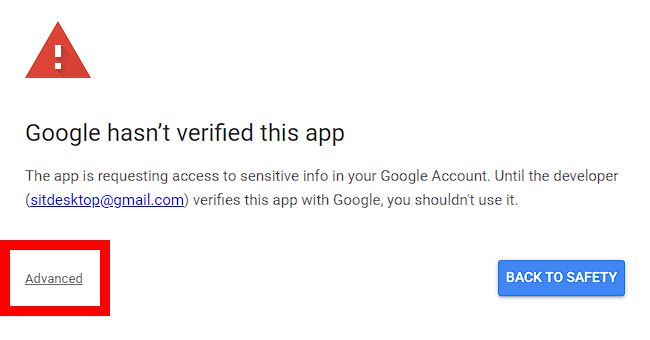
- 警告画面が表示されるので、Advansedをクリック

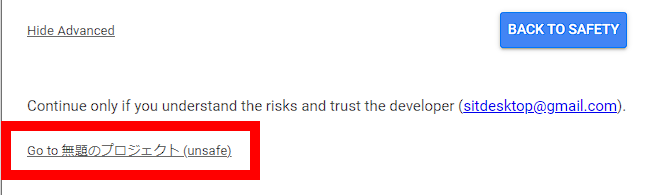
- 「Go to~」から続くリンクをクリック

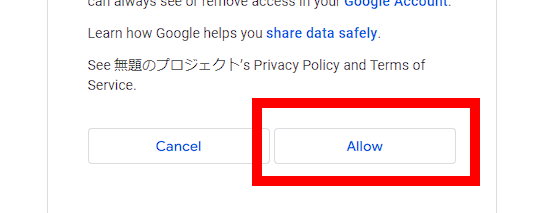
- アクセス許可を求められるので、「Allow」をクリック

- Windowsキー + Vキーを同時押ししてクリップボード機能を「有効にする」
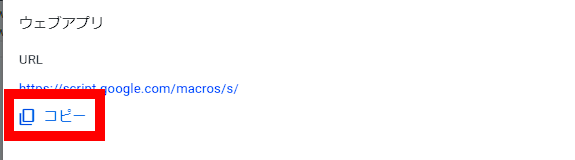
- ウェブアプリのURLをコピー

お疲れ様でした。これでスプレッドシート側の準備は完了です。
ESP32の準備
Arduino IDEの画面から作業を開始します。
- 「ファイル」>「新規スケッチ」をクリック
- 以下のコードをArduino IDEにコピーして書き込み
※ssidとpassword、ウェブアプリのURLは自分のものに書き換えること
※コードをコピーしてウェブアプリのURLを貼り付けられなくなった人は、Windowsキー + Vキーを同時押し>該当URLをクリック or「デプロイを管理」から確認
#include <WiFi.h>
#include <HTTPClient.h>
// Wi-Fiネットワークの名前(SSID)を設定
const char *ssid = "学籍番号";
// Wi-Fiネットワークのパスワードを設定
const char *password = "今日の日付";
// Google Apps ScriptのWebAppのURLを設定
const String spreadsheetUrl = "ウェブアプリのURL";
void setup()
{
// シリアル通信を開始し、転送速度を115200bpsに設定
Serial.begin(115200);
// 10ミリ秒待機
delay(10);
// 接続しようとしているネットワークの名前(SSID)を表示
Serial.print("Connecting to ");
Serial.println(ssid);
// Wi-Fiネットワークに接続
WiFi.begin(ssid, password);
// Wi-Fiネットワークへの接続が確立するまで待機し、待機中はメッセージを出力
while (WiFi.status() != WL_CONNECTED)
{
delay(500);
Serial.print(".");
}
// 接続が確立したらメッセージを出力
Serial.println();
Serial.println("WiFi connected.");
}
void loop()
{
// Wi-Fiネットワークに接続されている場合
if (WiFi.status() == WL_CONNECTED)
{
// 20から25までの乱数を生成
int randomValue = random(20, 26);
// JSONフォーマットの文字列を作成
String jsonPayload = "{\"value\":" + String(randomValue) + "}";
// HTTPクライアントを作成
HTTPClient http;
// Google Apps ScriptのWebAppのURLを設定
http.begin(spreadsheetUrl);
// リクエストヘッダを設定
http.addHeader("Content-Type", "application/json");
// POSTリクエストを送信し、レスポンスコードを取得
int httpResponseCode = http.POST(jsonPayload);
// レスポンスコードが200の場合
if (httpResponseCode == 200)
{
Serial.println("Data sent to spreadsheet successfully!");
}
// レスポンスコードが200以外の場合
else
{
Serial.println("Error sending data to spreadsheet: " + http.errorToString(httpResponseCode));
}
// HTTPクライアントを解放
http.end();
}
else
{
// Wi-Fiネットワークに接続されていない場合
Serial.println("WiFi disconnected");
}
// 10秒待機
delay(10000);
}
- 「ツール」>「シリアルモニタ」をクリック
- シリアルモニタにData sent to spreadsheet successfully!と表示されたらスプレッドシートの画面に遷移

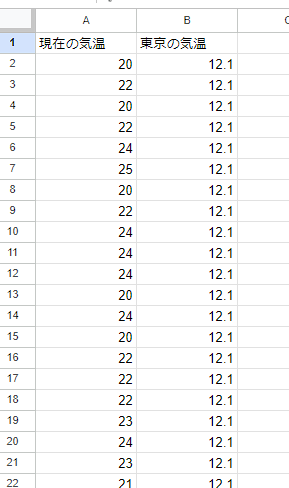
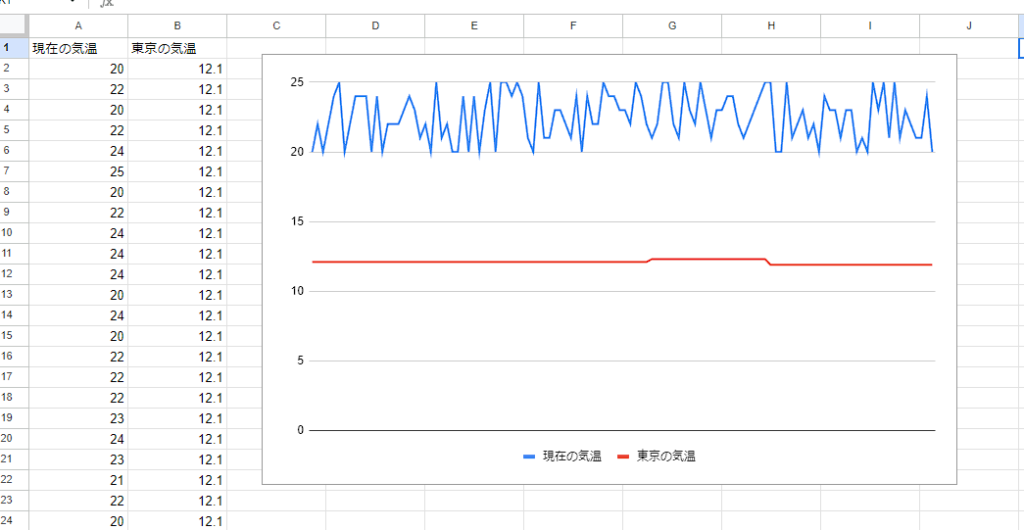
うまくいくと、現在の気温(ダミーデータ)と東京の気温(実際のデータ)を10秒間隔でスプレッドシートに記述するようになります。
今回はダミーデータですが、ESP32に温度センサを搭載することで実際の温度を送信することも可能です。スプレッドシートのグラフ機能を活用すればリアルタイム気温モニタも作れます。

余談ですが、内蔵温度センサを使えるのでは?という勘のいい学生もいると思うので、そういう方は以下のようにしてみてください。なぜ今回ダミーデータになっているかがわかると思います。
int randomValue = random(20, 26); //修正前
int randomValue = temperatureRead(); //修正後課題4
次の1と2の情報伝達はどのような経路になるか。ただし、スマホは携帯キャリアのネットワークにつながっているとする。
- 先生が研究室のドア前で居場所を設定したとき
- H304bでスマホから中茂botの「今どこ?」ボタンを押した時
- GoogleドライブのJavaScript(botプログラム)
- Googleドライブのスプレッドシート(居場所のログ)
- LINEのサーバ
- スマホのLINEアプリ
- 携帯キャリア(ドコモなど)のネットワーク
- 研究室のWi-Fi付きArduinoマイコン
- 研究室のWi-Fiルータ
- 大学のネットワーク
まとめ
以上でマイコンとは何か~ESP32のコード実行までの内容すべてが終了です。
どうしてもプログラミングと言うとソフトウェアのみのことを考えがちですが、ハードウェアとの兼ね合いも重要な要素です。
おまけと宣伝
当サイトではArduinoだけでなく、JavaScrip関連の記事も掲載されています。web関連の技術に興味のある方は、ぜひ下記もご覧ください。


