第2回は自分の作ったサイトにMoveNetを組み込むための準備をします。
HTMLとJavaScriptを使っていくので、まずはその準備を進めましょう。
コードエディタを準備しよう
もしこの記事を読んでいる人の中で、コードエディタって何?っていう人がいたら、うp主は卒倒するかもしれないですが、一応確認のため手順を紹介します。
今回紹介するエディタはVisual Studio Code(以下、VSCode)です。単純なコードエディタとしても使えますが、拡張機能やスニペット/インテリセンス(予測変換機能)、Gitとの連携機能など使いこなすとかなり強力です。
とりあえずインストールといくつかの拡張機能導入を進めましょう。すでにインストールしている人は拡張機能の導入まで飛ばしてください。
VSCodeのダウンロード
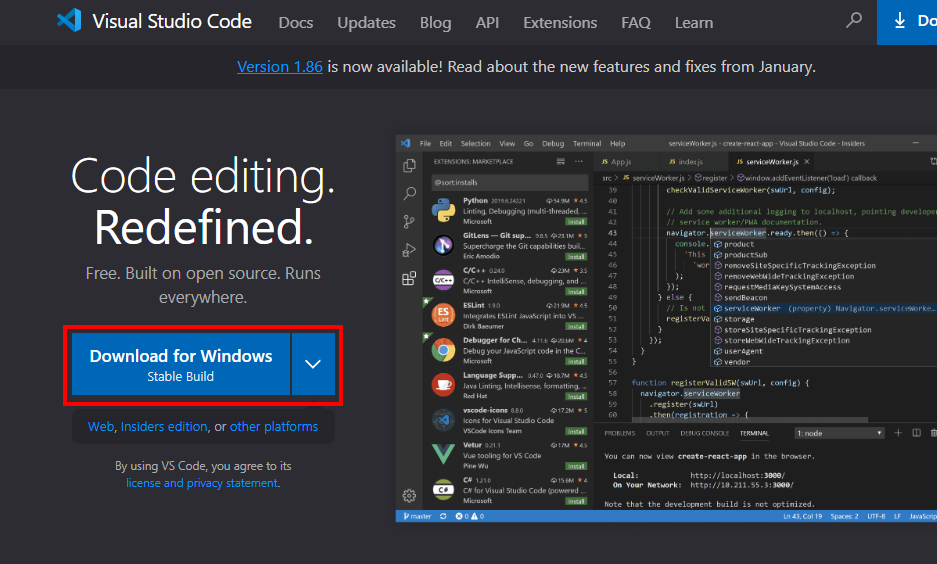
まずはこのページにアクセスしましょう。

アクセスすると、こんな感じの画面になると思います。赤枠をクリックして、まずはダウンロードしましょう。

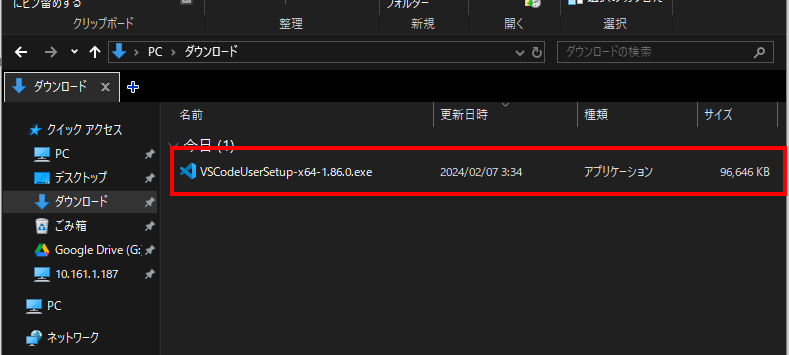
エクスプローラーのインストーラーを起動しましょう。

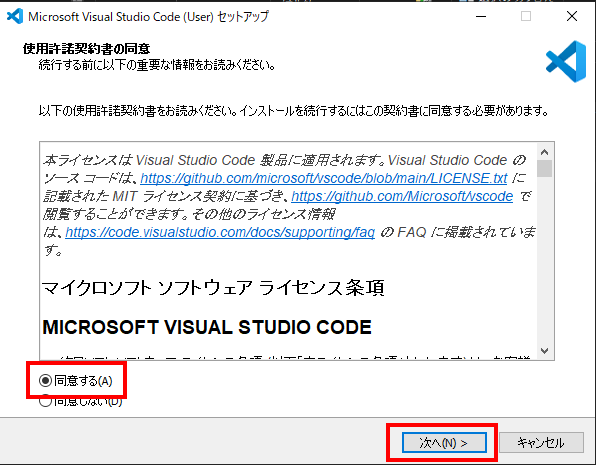
起動すると同意画面が出るので、「同意する」「次へ」の順で操作しましょう。

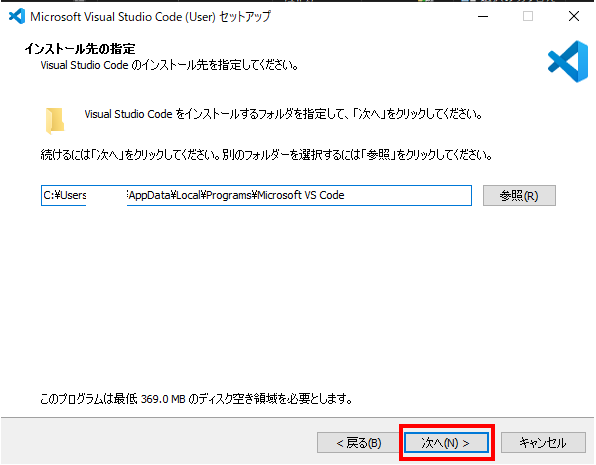
インストール先を指定します。特別な理由がなければそのまま「次へ」で問題ないです。

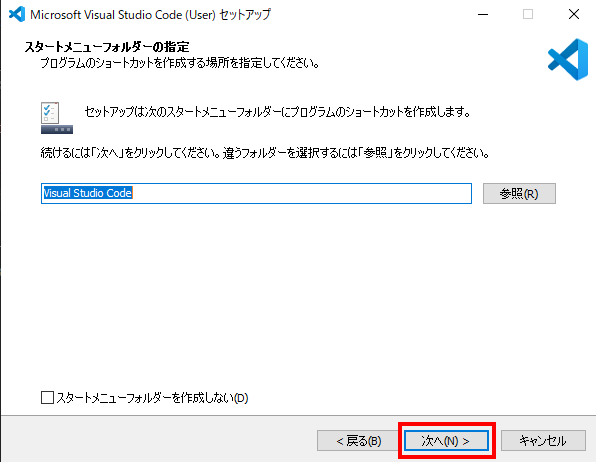
スタートメニューにショートカットを作るか聞かれます。基本的には作ったほうがいいかと。

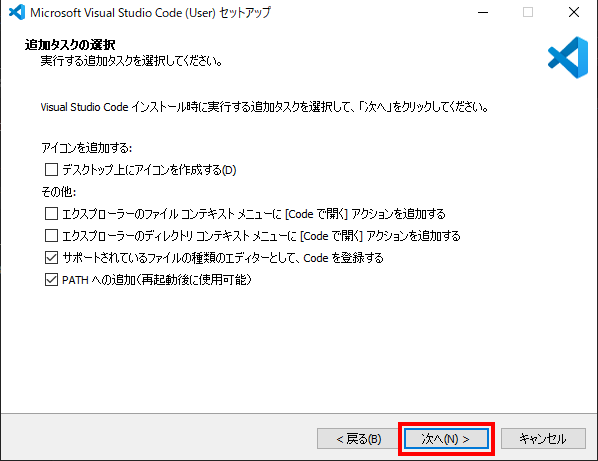
オプションメニューに関してです。デスクトップにショートカットアイコンが欲しい場合はチェックを付けましょう。その他の部分は下2つはそのまま、上2つはお好みで構いません。
上2つはチェックを入れるとエクスプローラーでファイルに対して右クリックしたときにcodeで開く=ファイルをVSCodeで開く、項目が増えます。右クリック時に項目を増やすのは操作のストレスになるので、回避推奨です。

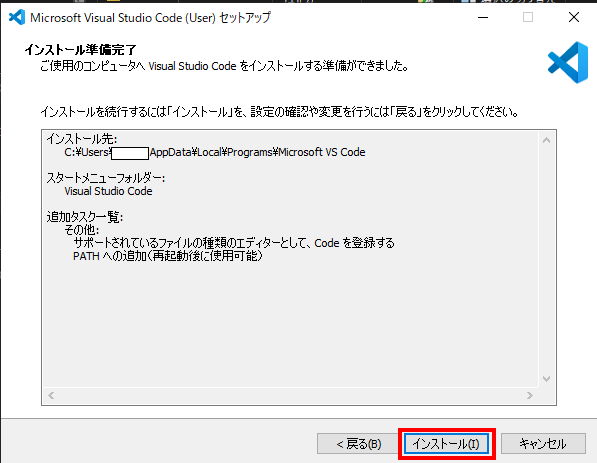
すべての項目を設定できると最終確認が出るので、「インストール」を押します。

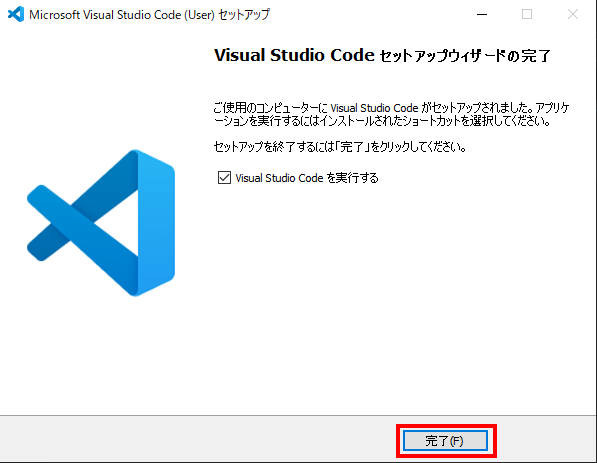
しばし待つとインストールが終了するので、「完了」を押します。

最後はテーマカラー設定なので、自由に選びましょう。ダークテーマが目に優しいです。
拡張機能を導入しよう!
すでにインストールが終わっていた方、お待たせしました。ここから拡張機能編です。ここからの方が大事なので、置いて行かれないようにしましょう。
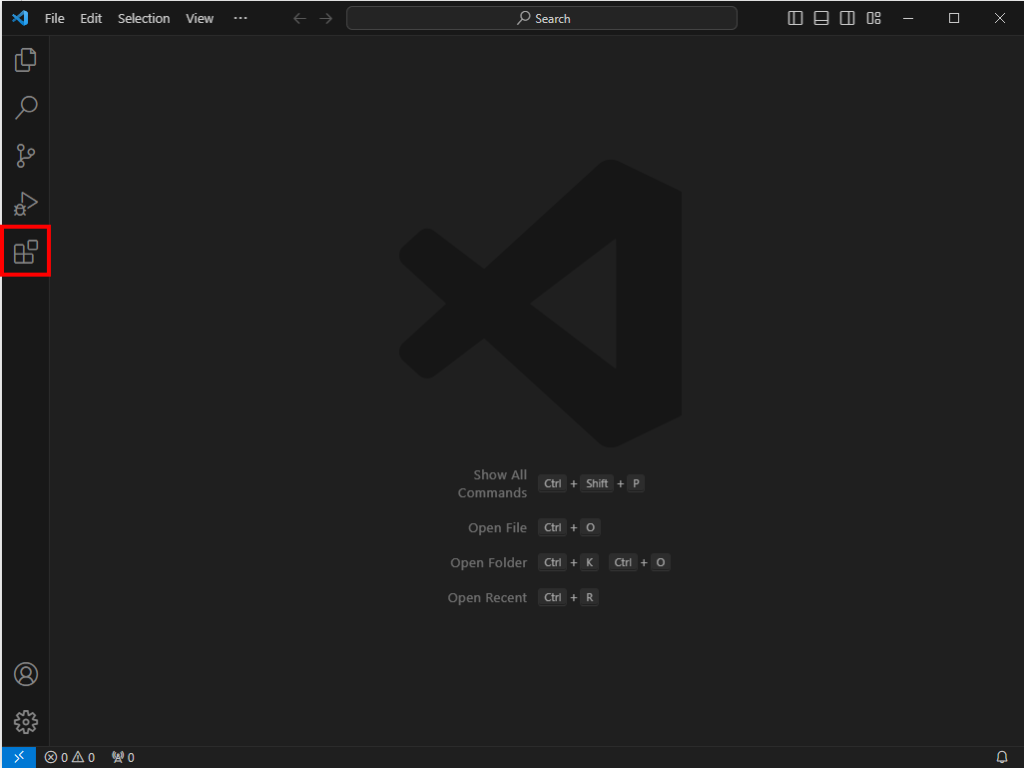
まずは赤枠の「拡張機能」を選択。

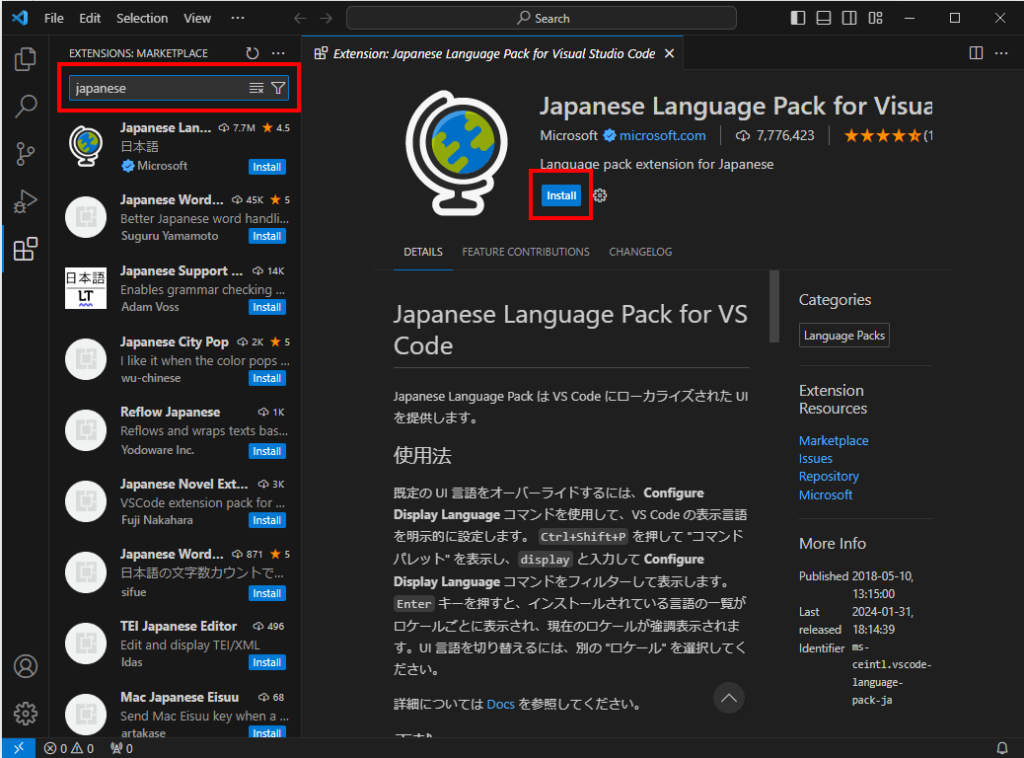
今回導入するのは「Japanese Language Pack for VS Code(日本語化)」「HTML CSS Support(コードスニペット追加)」「Live Server(後述)」です。
検索欄にそれぞれの拡張機能名を入れて、右の「インストール(install)」を押すだけで拡張機能を導入できます。

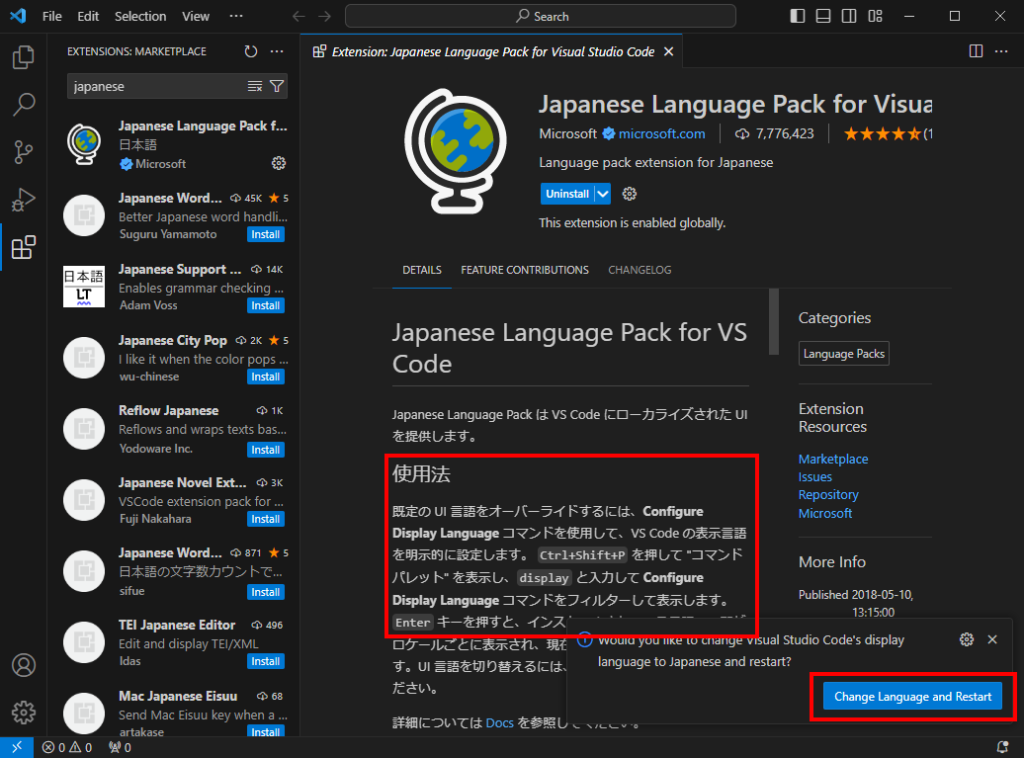
日本語化に関してだけ、1つ注意点があります。インストール後に出てくる「Change Language and Restart」を押すのを忘れないでください。これを押さないと日本語化できません。消したor見逃した場合は、「使用法」の部分を確認してください。

お好みで「JavaScript (ES6) code snippets」「Auto Rename Tag」「Auto Close Tag」などの便利系拡張機能を導入しましょう。あると捗ります。ただし、拡張機能同士の干渉や管理が煩雑になるリスクもあるので、ほどほどにしましょう。
HTMLを学ぼう
ここからはHTMLの記法を学びます。知っている人にとっては退屈かもしれませんが、復習だと思ってやってください。
コードの準備
ソフトが準備できたので、今度はコードを用意しましょう。
まずはHTML(HyperText Markup Language)を復習しましょう。これがないと始まりません。
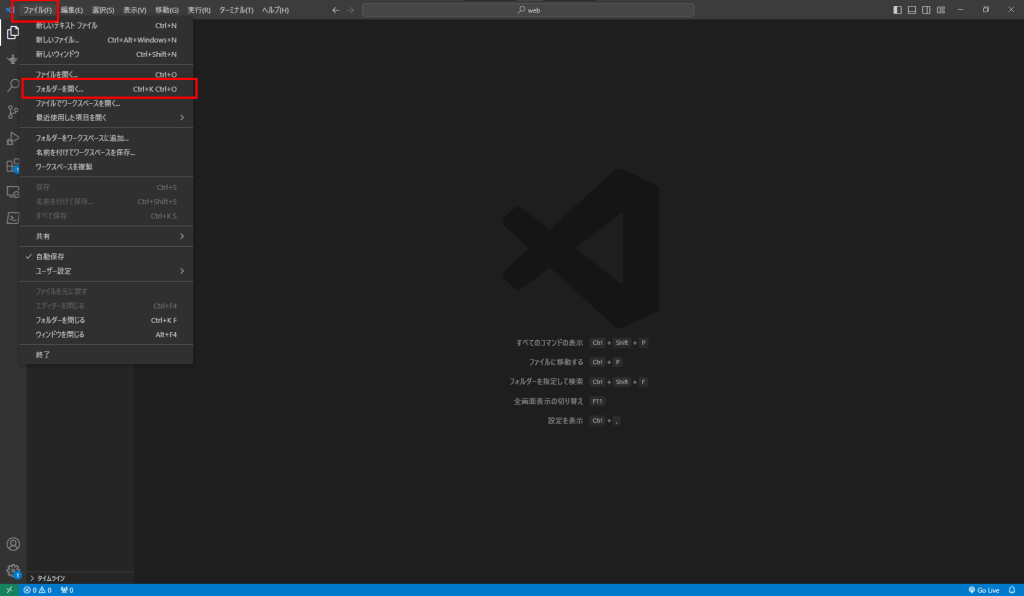
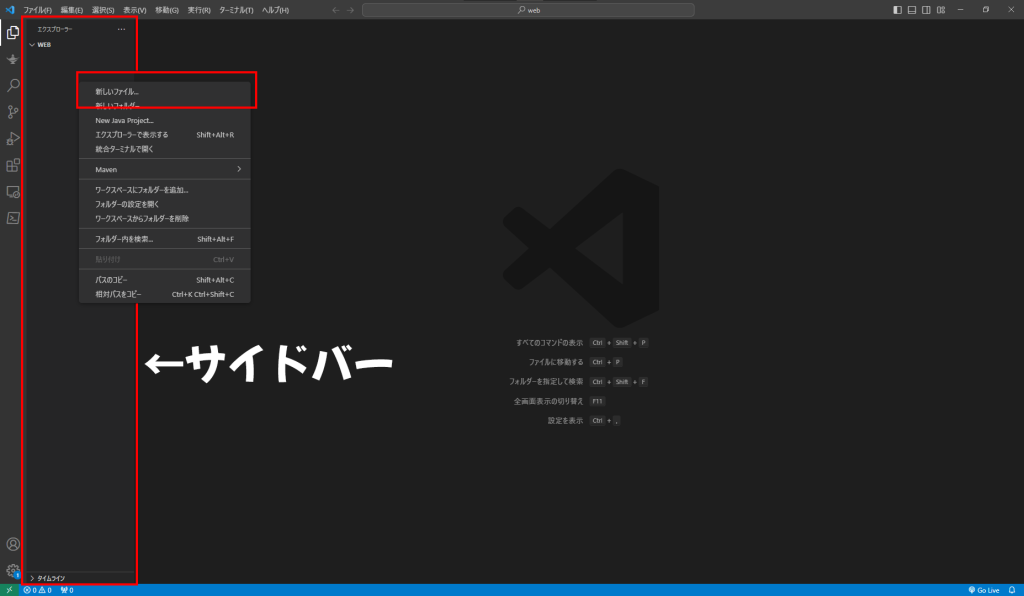
はじめに、「ファイル>フォルダを開く」から任意のディレクトリを作業領域にしましょう。うまくいくとこんな感じになります。
今回は「web」というフォルダを作成し、そこを作業領域としました。

次に、サイドバーを右クリック>新しいファイルをクリック。

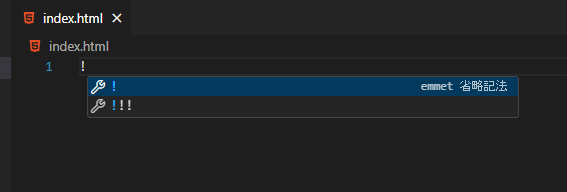
そして、「index.html」というファイルを作成しましょう。作成できたら、コードにまずは「!(半角エクスクラメーションマーク)」を入力してみましょう。
入力すると予測変換に下記のようなものが出るので、Tabキーを押します。

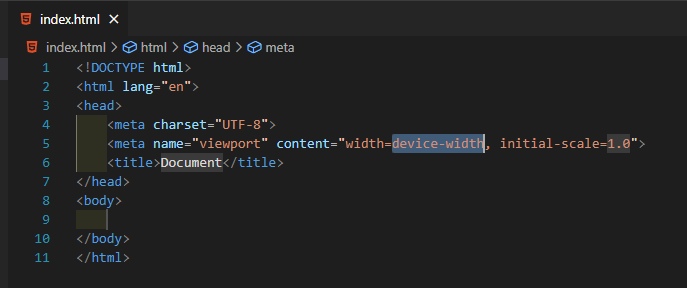
すると、HTMLに必要なひな形が一瞬で完成します!これがVSCodeの便利機能の一つ、スニペットです。

このように長い記述を省略できるのが便利なので、覚えといて損はないと思います。ちなみに、上記のコードはいわゆる「おまじない」の部分になるので、今後書くコードには必ず記述しましょう。
コードが記述できることを確認したら、とりあえずindex.htmlのコードをすべて消しましょう。ctrl + a > deleteが便利です。ショートカットキーも適宜使うと作業効率が高まります。


HTMLのタグを覚えよう
まずは下記のコードをコピーしましょう。コード記述部右上にコピーボタンがあります。
<!DOCTYPE html> <!-- HTML5の文書型宣言 -->
<html lang="ja"> <!-- HTML文書の開始 -->
<head> <!-- metaタグやCSS/JavaScriptの読み込みを記述する -->
<meta charset="UTF-8"> <!-- 文字エンコーディングの指定 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- ビューポートの指定 -->
<title>タイトル</title> <!-- タイトルの設定 -->
</head>
<body> <!-- 本文を記述する -->
<h1>見出し1</h1> <!-- 見出しの設定 -->
<h2>見出し2</h2>
<h3>見出し3</h3>
<h4>見出し4</h4>
<h5>見出し5</h5>
<h6>見出し6</h6>
<p>これは段落のテキストです。</p> <!-- 段落の設定 -->
<a href="https://www.example.com" target="_blank">リンク</a> <!-- リンクの設定 -->
<br> <!-- 改行 -->
<img src="http://placekitten.com/200/300" alt="画像の説明"> <!-- 画像の設定 -->
<ul>
<li>リスト項目1</li> <!-- 箇条書きリスト -->
<li>リスト項目2</li>
</ul>
<ol>
<li>順序付きリスト1</li> <!-- 番号付きリスト -->
<li>順序付きリスト2</li>
</ol>
<table>
<tr>
<th>ヘッダ1</th> <!-- 表のヘッダ -->
<th>ヘッダ2</th>
</tr>
<tr>
<td>データ1</td> <!-- 表のデータ -->
<td>データ2</td>
</tr>
</table>
</body>
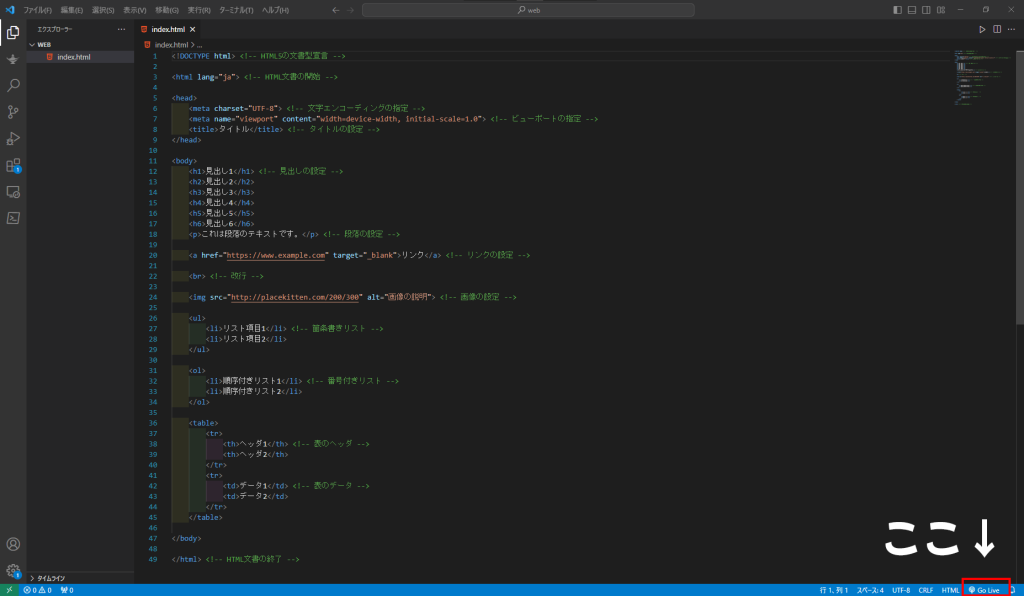
</html> <!-- HTML文書の終了 -->コピーしたコードをindex.htmlに張り付けましょう。張り付けられたら画面右下にある「Go Live」をクリックしましょう。
場合によってはファイヤーウォールの許可を求められるので、許可しましょう。

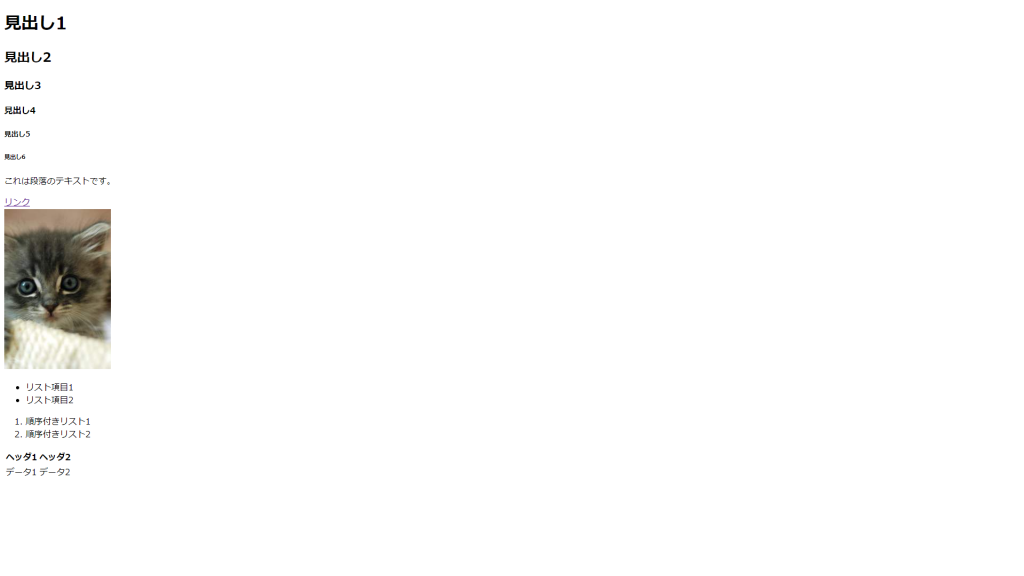
こんな感じの画面がブラウザに表示されれば成功です。この機能は先ほど導入した拡張機能「Live Server」によるものです。

そうしたら、Live Serverをさらに使いこなすための設定をしていきましょう。
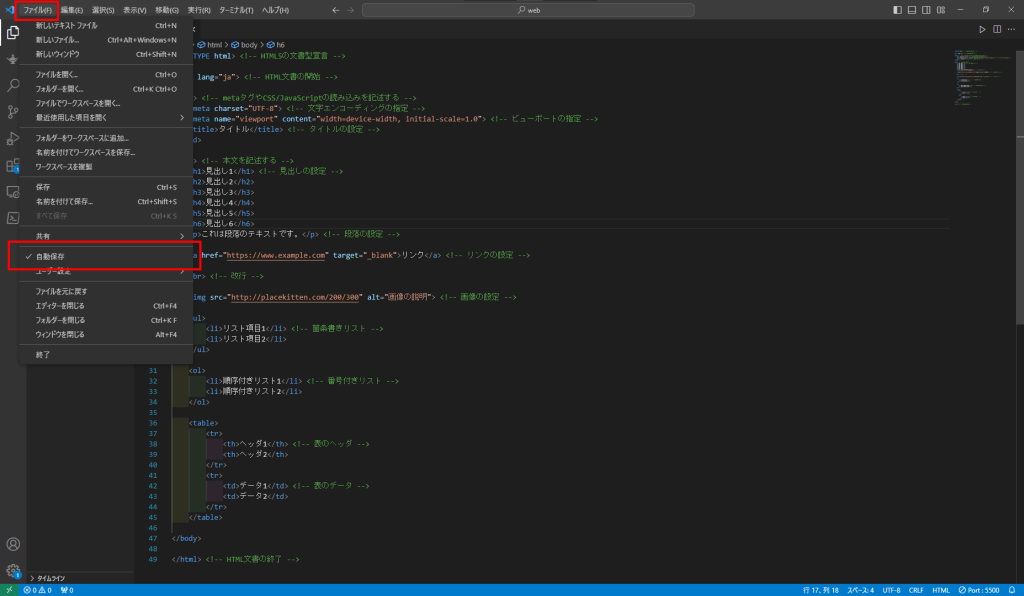
VSCodeの「ファイル>自動保存」にチェックを入れましょう。こうすることで、記述した内容がすぐに保存され、保存ボタンを押す必要が無くなります。

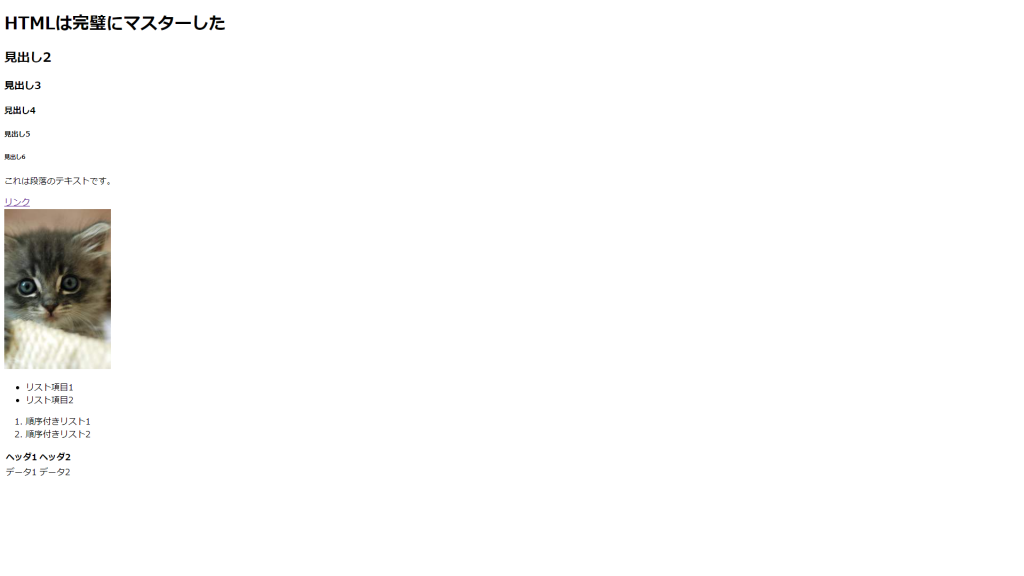
この状態で試しに「見出し1」のテキストを別のものに変えてみましょう。
<h1>見出し1</h1> <!-- 変更前 -->
<h1>HTMLは完璧にマスターした</h1> <!-- 変更後 -->そうすると、ブラウザを再読み込みしていないにも関わらず、内容が書き変わっていることが確認できると思います。

以上でHTMLの基本は終了です。課題に取り組んで、内容が理解できているか確認してみましょう。
課題①
- test1.htmlを作成せよ
- スニペット機能を使って「おまじない」を記述せよ
- 以下の画像と同じになるように、bodyタグ内を記述せよ
- 余裕のある者はCSSで見た目を良くせよ
ブラウザはhttp://127.0.0.1:5500/test1.htmlにするとライブ編集できます

ヒント:表の線はtableタグに少し追記をすると実現できます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>答え</title>
</head>
<body>
<h1>ネコ</h1>
<img src="http://placekitten.com/200/300" alt="画像の説明">
<h3>好きな食べ物</h3>
<ul>
<li>ちゅーる</li>
<li>ささみ</li>
</ul>
<h3>一般的な情報</h3>
<table border="1">
<tr>
<th>項目</th>
<th>情報</th>
</tr>
<tr>
<td>分類</td>
<td>食肉目ネコ科ネコ属</td>
</tr>
<tr>
<td>平均寿命</td>
<td>約15年</td>
</tr>
<tr>
<td>特徴</td>
<td>ふわふわの毛、先のとがった耳、しっぽ</td>
</tr>
</table>
</body>
</html>JavaScriptを学ぼう
次はWebページの動的な振る舞いを実現するために、JavaScriptを学んでいきましょう。
コードの準備
こちらもまずはコピーして、動作を確認してみましょう。ファイル名は任意のもので構いません。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JavaScriptの勉強</title>
</head>
<body>
<h1>JavaScriptを学ぼう!</h1>
<input type="text" id="name" placeholder="名前を入力" autocomplete="off">
<input type="button" value="ボタン" onclick="greet();">
<br>
<div id="output"></div>
<script>
// 変数の宣言と代入
const message = 'Hello, World!';
// メッセージをコンソールに出力
console.log(message);
// 条件分岐
let isTrue = true;
if (isTrue) {
console.log('条件は真です。');
} else {
console.log('条件は偽です。');
}
// ループ
for (var i = 0; i < 5; i++) {
console.log('ループ回数: ' + i);
}
// 関数の定義と呼び出し
function greet() {
// テキストボックスの値を取得
const name = document.getElementById("name").value;
// テキストボックスが空でない場合のみ実行
if (name.trim() !== "") {
// 出力先の要素を取得し、メッセージを表示
const target = document.getElementById("output");
target.innerHTML = "こんにちは、" + name + "さん!";
}
}
// イベントリスナーの追加
document.querySelector('h1').addEventListener('click', function () {
alert('タイトルがクリックされました!');
});
</script>
</body>
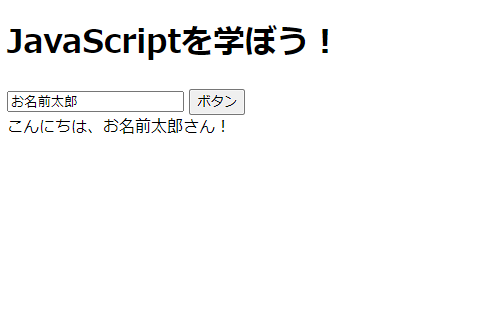
</html>画面自体は簡素ですが、いろいろな内容が含まれています。

まずは「JavaScriptを学ぼう!」の文字をクリックしてみましょう。すると…

このようにアラートが表示されます!(「OK」ボタンで消せます。)
次にテキストボックスに名前を入れてみましょう。

その状態でボタンを押すと…

このように、名前を含めたテキストが現れます!
このように、ユーザーの入力で結果を変えたい場合にもJavaScriptは使用されます。
ブラウザ画面でできることは完了したので、次はデベロッパーツールを使っていきましょう。
デベロッパーツールを使う
JavaScriptにもC言語で言うところの「Print」は存在します。「console.log()」と呼ばれる関数を使うことで、変数の中身を確認できます。
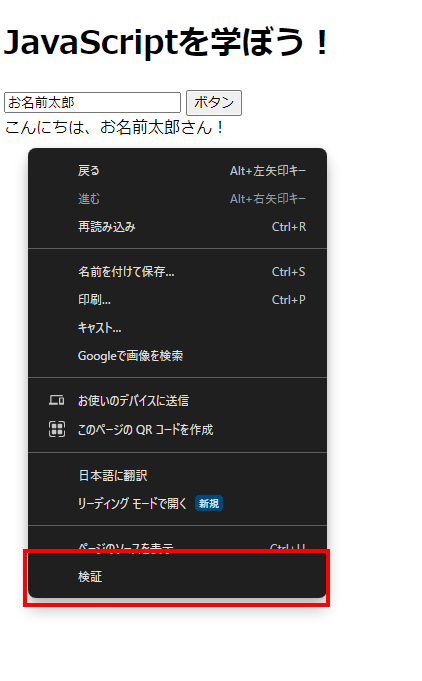
ブラウザの画面で「右クリック>検証」を押してみましょう。F12キーでも同様の操作ができます。

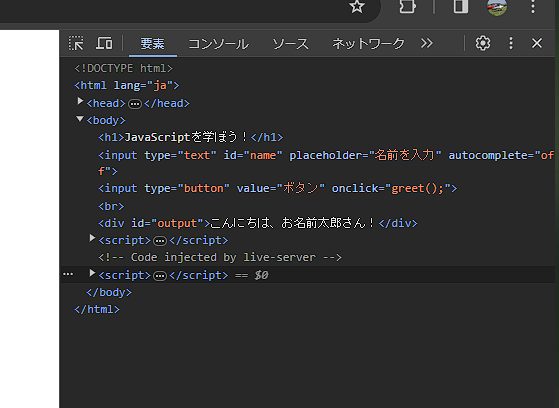
そうすると、画面右側にこんな感じの画面が出ると思います。場合によっては言語を日本語に切り替えるかの質問が上部に出ると思いますが、英語でも日本語でも自由に決めて問題ないです。

項目の中の「コンソール」を選ぶと、何やら文字が表示されていますね。これが何を表しているのか解説していきます。
コード解説
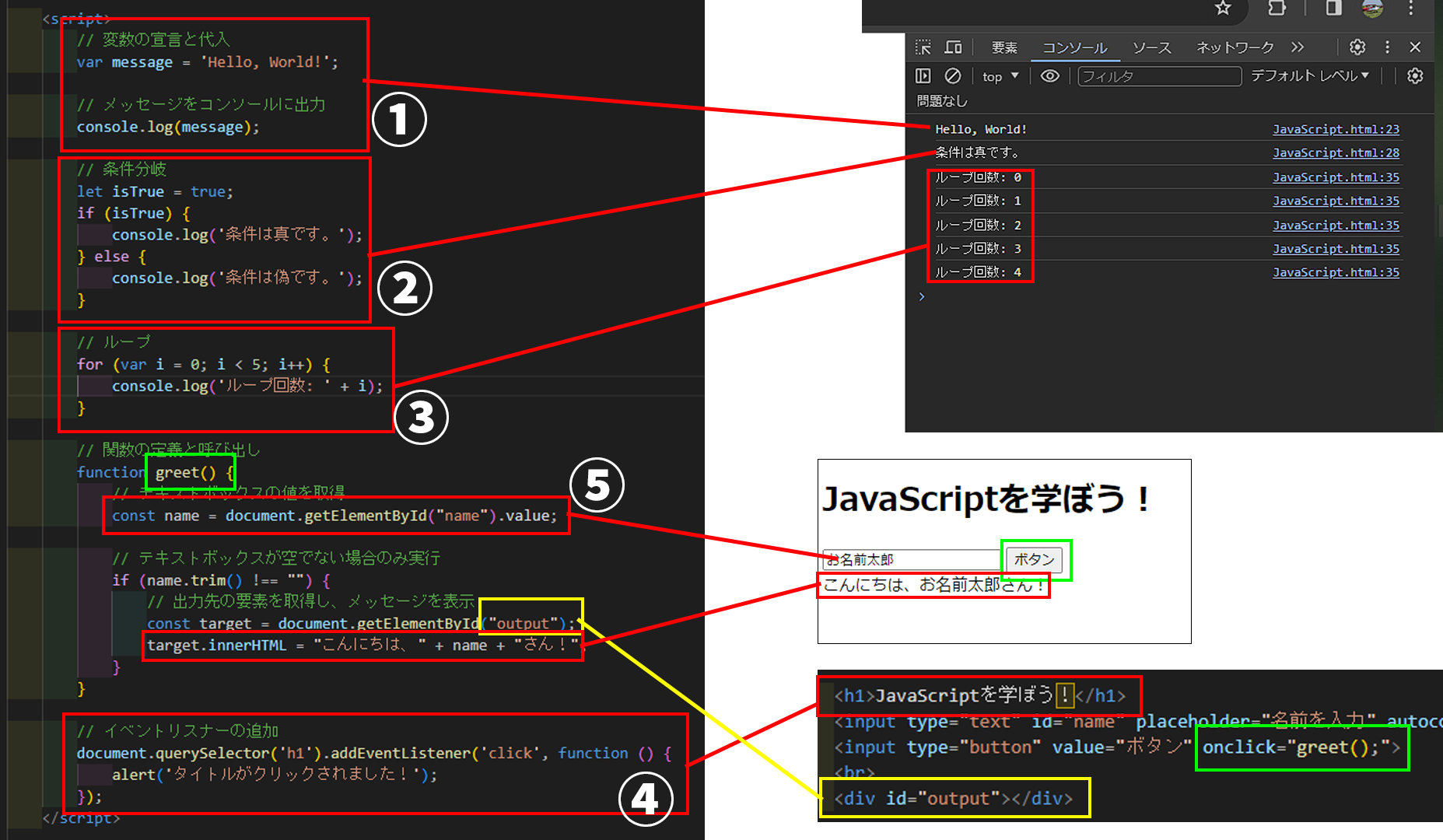
まずは衝撃の全体図を見てもらいましょう。これが「プログラマを殺す魔法」か…
とは言っても、防御魔法で対処できてしまいます。80年どころか1日もあれば問題ないです。

①の解説
まずは変数の宣言です。JavaScriptは動的型付け言語なので、変数の宣言時にintやstringといった宣言は基本行いません。代わりに、「var」「const」「let」が使われます。今は「へー」程度でいいです。
下記のコードで言えば、「message」に「Hello, World!」というテキストが代入されて、コンソールに「Hello, World!」を表示してね。という内容が含まれています。
// 変数の宣言と代入
var message = 'Hello, World!';
// メッセージをコンソールに出力
console.log(message);②の解説
条件分岐に関してはほぼC言語と同じです。「isTrue」に「ture」を代入しているので、「if (isTrue)」が真となり、「条件は真です。」と出るわけです。
// 条件分岐
let isTrue = true;
if (isTrue) {
console.log('条件は真です。');
} else {
console.log('条件は偽です。');
}③の解説
for文に関してもC言語と考え方は同じです。変数「i」を宣言し、処理が行われる都度「i」に1を足していって、条件(今回で言うと5回)に達したらfor文から抜けます。
// ループ
for (var i = 0; i < 5; i++) {
console.log('ループ回数: ' + i);
}④の解説
ここからJavaScript特有の考え方が出てきます。JavaScriptはHTMLの要素を書き換えていく性質上、HTML要素の情報を最初に取得していく必要があります。今回であれば、
document.querySelector('h1')の部分でHTML上にあるすべてのh1タグを探し、
.addEventListener('click', function () {ここに処理});イベントリスナーでh1タグをクリックした際に、どのような処理をしたいかを記述します。今回のコードではアラートが表示されていましたね。
⑤の解説
ここでは関数を覚えていきます。コードを書くときの考え方として、「可読性(コードの読みやすさ)」と「再利用性(コードを繰り返し使えるようにして冗長な作業を節約する)」を高めることが必要だと言われています。
関数は内容をブロックごとにすることで可読性を高め、何度も呼び出せることから再利用性も高いといえます。メンテナンス性も高まるのでメリットしか無いです。
今回のコードでは、「onclick=”greet();”」が関数「greet()」を呼び出しています。
<input type="button" value="ボタン" onclick="greet();">呼び出された関数「greet()」は最初にテキストボックスの中身を確認します。その際に「id」と呼ばれる一意(ただ一つに定まるの意)に振られた名前を探します。無事探しているidの要素が見つかると、その要素に対して様々な操作ができます。
今回であれば、テキストボックスの中のデータ(value)を取得しています。
<input type="text" id="name" placeholder="名前を入力"> <!-- idにnameとつけられている -->
const name = document.getElementById("name").value; //id:nameのテキストボックスからデータを取得データを取得して、テキストの中身が空でない場合(if文の処理)はメッセージの処理に移っていきます。
こちらも先ほど同様、まずはid「output」の要素を探し、見つかったので、その要素を書き換える「innerHTML」であいさつの文章を出力する、という流れでした。
<div id="output"></div> <!-- 出力先。最初は見えていない。 -->
const target = document.getElementById("output");
target.innerHTML = "こんにちは、" + name + "さん!";これでひとまず全体像は掴めたかと思いますが、まだまだ理解できていない状況だと思います。プログラミングは習うより慣れろの世界なので、ここで課題を出したいと思います。
課題②
最初の4問は知識問題です。調べてwordなりwikiなりにまとめてください。コード書き換え問題は今回の解説したコードを書き換えていく問題です。
- 知識問題
- 動的型付け言語とは何か、またその対義語は何か
- インタープリタ言語とは何か、またその対義語は何か
- 世の中のプログラミング言語が上記2問の分類だとどちらになるか、できる限り記述せよ
- 例)JavaScript:動的型付け言語/インタープリタ言語
- 「var」「const」「let」はそれぞれどう使い分けるか、表にまとめるとともに、解説せよ
- コード書き換え問題
- 変数「message」に「アウラ、自害しろ。」を代入し、コンソールで出力されるようにせよ
- 条件分岐を書き換え、「条件は偽です。」と出力されるようにせよ。なお、「console.log()」部分の書き換えを禁ずる
- ループを書き換え、5から0までカウントダウンされるようにせよ
- 関数greet()にて、テキストボックスが空の状態でボタンを押された場合に「テキストボックスが空です!」とアラートが表示されるようにせよ
- 【難問】イベントリスナーを書き換え、タイトル(h1タグ)をマウスボタンで押しているときのみ「<div id=”output”></div>」の要素を使って「タイトルが押されています!」と表示されるようにせよ
あくまで一例なので、要件を満たしていればどんな書き方でも大丈夫です。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JavaScriptの勉強</title>
</head>
<body>
<h1>JavaScriptを学ぼう!</h1>
<input type="text" id="name" placeholder="名前を入力" autocomplete="off">
<input type="button" value="ボタン" onclick="greet();">
<br>
<div id="output"></div>
<script>
var message = 'アウラ、自害しろ。';
console.log(message);
// 条件分岐
let isTrue = true;
if (!isTrue) { // !を入れると条件を反転できる
console.log('条件は真です。');
} else {
console.log('条件は偽です。');
}
// ループ
for (var i = 5; i >= 0; i--) {
console.log('ループ回数: ' + i);
}
// 関数の定義と呼び出し
function greet() {
const name = document.getElementById("name").value;
if (name.trim() !== "") {
const target = document.getElementById("output");
target.innerHTML = "こんにちは、" + name + "さん!";
} else { //elseを追記
alert('テキストボックスが空です!');
}
}
// イベントリスナーの追加
document.querySelector('h1').addEventListener('mousedown', function () {
const target = document.getElementById("output");
target.innerHTML = "タイトルが押されています!";
// マウスが離されたときの処理を追加
document.addEventListener('mouseup', function () {
target.innerHTML = ""; // テキストを消す
});
});
</script>
</body>
</html>まとめ
お疲れ様でした。今回取り扱った部分はWeb技術を学ぶ上で重要な要素ではありますが、これだけではまだまだ知識としては足りていない状況ですので、自己学習に努めていきましょう。
幸いなことに、web系の技術は本よりWebサイトの方がまとまっていることが多いので、いくつかおすすめのサイトを紹介してして終わりにしたいと思います。
Progateはスライド主体の内容で分かりやすくまとまっています。無料版だと一部のみ公開なので、本格的に学びたい場合はサブスクしましょう。筆者はサブスクせず終わりました。

paizaラーニングは多数の言語の講座を取り扱っており、HTML・JavaScriptも例外ではないです。本学の生徒なら申請すると無料で学習できるハズ

MDN Web DocsはMozilla(Firefox)の公式ウェブサイトで、web技術の始めから詳しいリファレンスまでを無料で見ることができます。ただし、少し癖のあるサイトで初学者向けではないかもしれないです。ある程度HTMLが分かってきたらアクセスするといいかもです。

基本的には「HTML ◯◯」とか「JavaScript ○○」みたいに検索すれば、そのトピックを扱ったページが必ず見つかるので、そこを参照すればいいと思います。あるいはChatGPTに聞いてみるのもいいかもしれないですね。使い方には注意が必要ですが。
以上が第2回でした。次回3回目はMoveNetをwebサイトに組み込んでいきます。
それでは。
