これから全6回でMoveNetをweb上で使えるようになりましょう!
今回は第1回ということで、MoveNetを試すところから始めましょう。
MoveNetとは
MoveNetは、姿勢推定(Pose Estimation)に使用されるディープラーニングモデルの一種です。姿勢推定とは、画像や映像から人物の姿勢を推定する処理のことで、MoveNetはその中でも軽量でリアルタイムに動作する特徴があります。

言葉だけだとわかりづらいので、まずは試してみましょう。
試しに使ってみよう!
以下のURLにアクセスしてみてください。
アクセスするとこんな感じの画面になると思います。ブラウザにカメラの使用許可を求められたら許可しましょう。

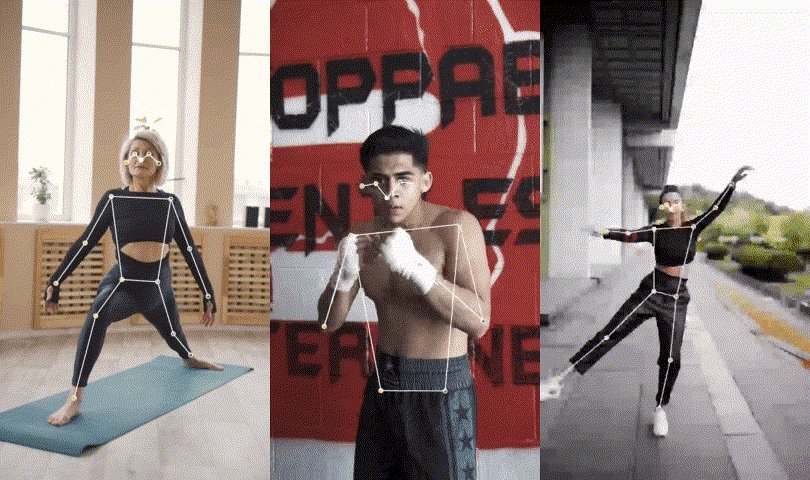
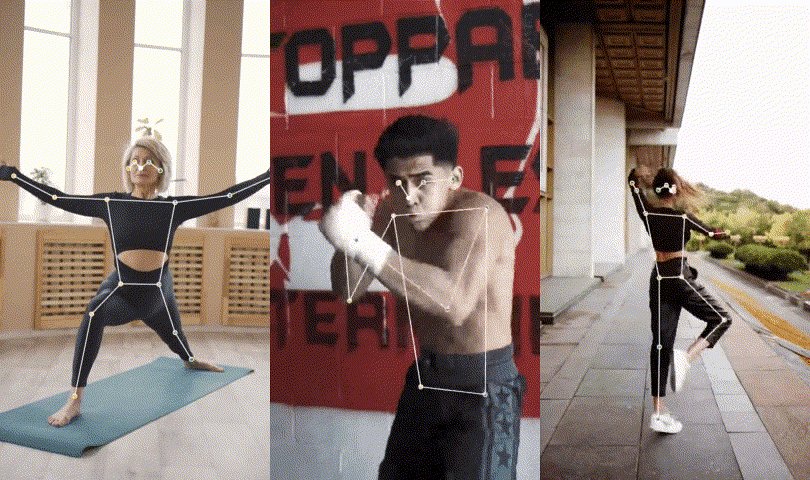
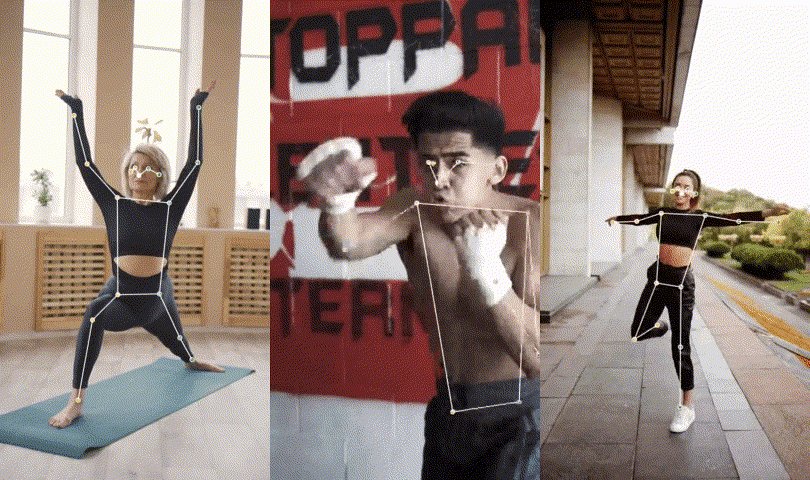
カメラの前に立つと、体の上に棒線が出ていたら成功です。体を動かしてみると棒線が追従すると思います。すごいですね!
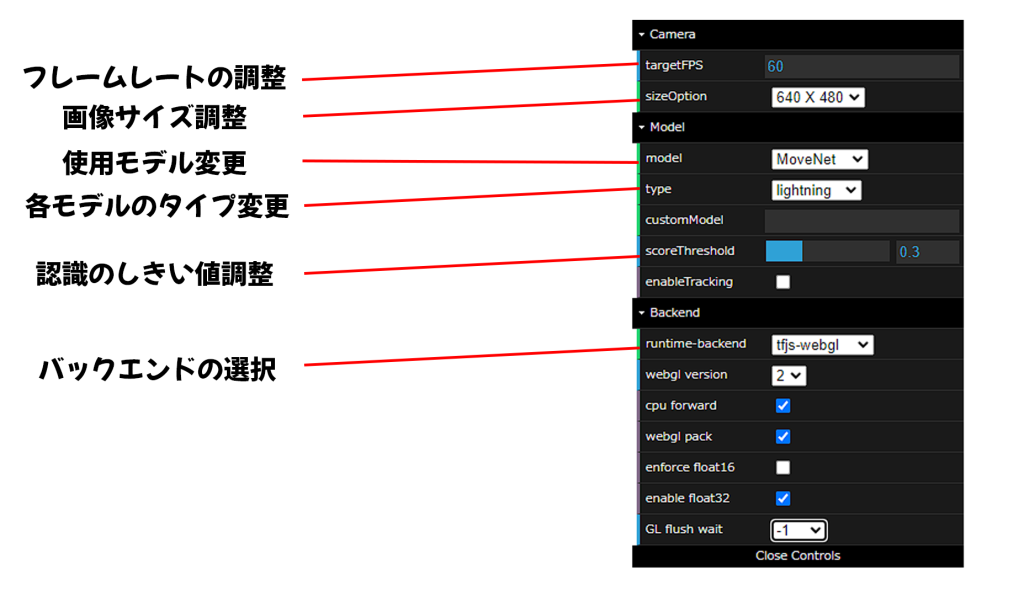
サイトにはいくつかのパラメータがあるので、調整するとどうなるか確かめてみましょう。一応重要なパラメータの項目だけラベリングしておきます。

パソコンの性能に依存する項目もあったりするので、注意してください。

かなり素早く動いても追従してくれるので、様々な用途で使うことができます。
どんな用途で使われている?
姿勢推定モデルがどんな用途で使われているかを知ることで、これから開発することになるゲームの着想を得ていきましょう。
ここではMoveNetだけでなく、姿勢推定モデル全般についてを取り扱っていきます。
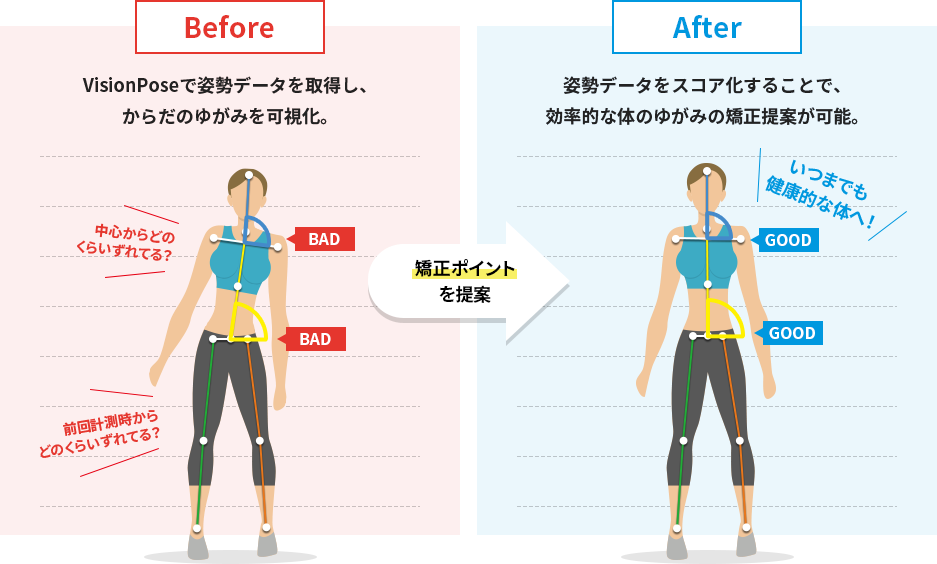
ヘルスケア
患者の歩行パターンを解析し、転倒リスクを評価したり、正しい姿勢に矯正するためのサービスなんかがあります。

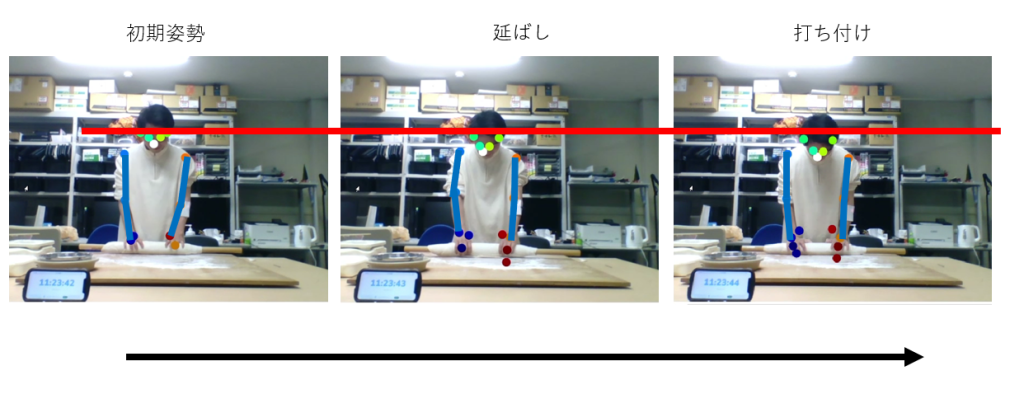
技術伝承
伝承に時間が掛かるものや、勘が必要なものをデジタル化することで、後世に残す取り組みが存在します。当研究室ではうどんの製麺技法のひとつ、「すかし打ち」の動きを姿勢推定モデルを使い計測しました。

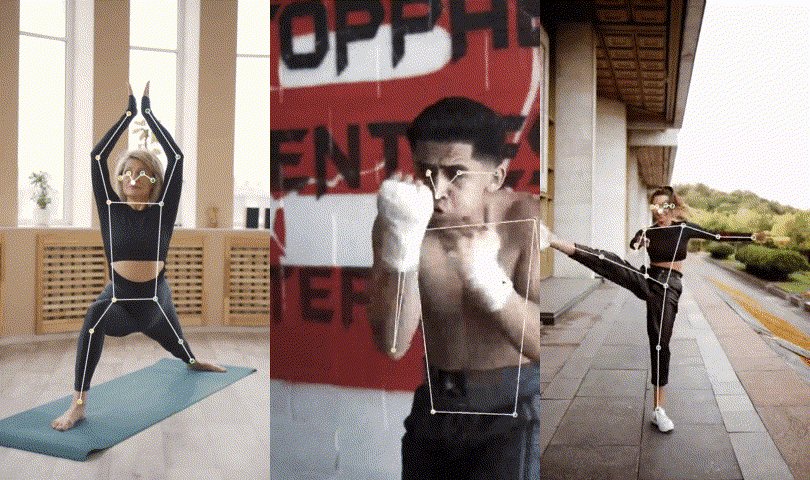
スポーツ分野
スポーツ選手のフォームの分析に使われるケースが多いらしいです。

他には?
セキュリティ分野だと怪しい動きを検知するシステム、エンタメ分野だとキャラクターのモーションを作成するのにも使われているみたいですね。
とにかくいろいろな分野で使われている技術、というわけです。
【課題】姿勢推定AIはどのような仕組み?
さて、こんな便利な技術ですが、どのような仕組みでしょうか?
キーワードはディープラーニングです。ぜひ周辺技術も調べてみましょう。
まとめ
今回は第1回ということで、MoveNetに触れる回でした。将来的にはこの技術を使ってゲームを作ってもらうことになるので、余裕のある人はWeb開発の知識を復習しておきましょう。
次回の第2回は、HTML・JavaScriptの復習から始まります。
それでは。
